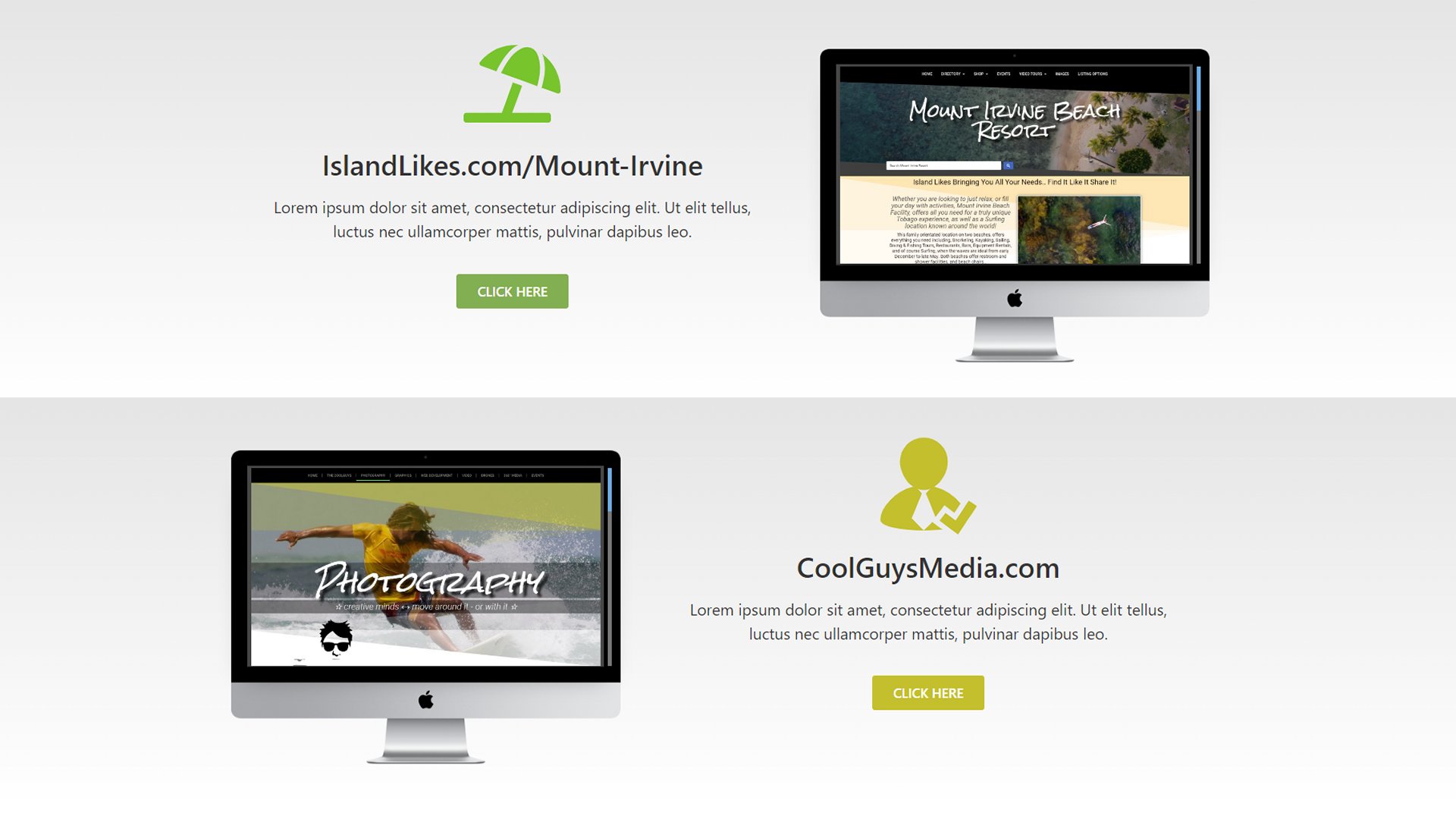
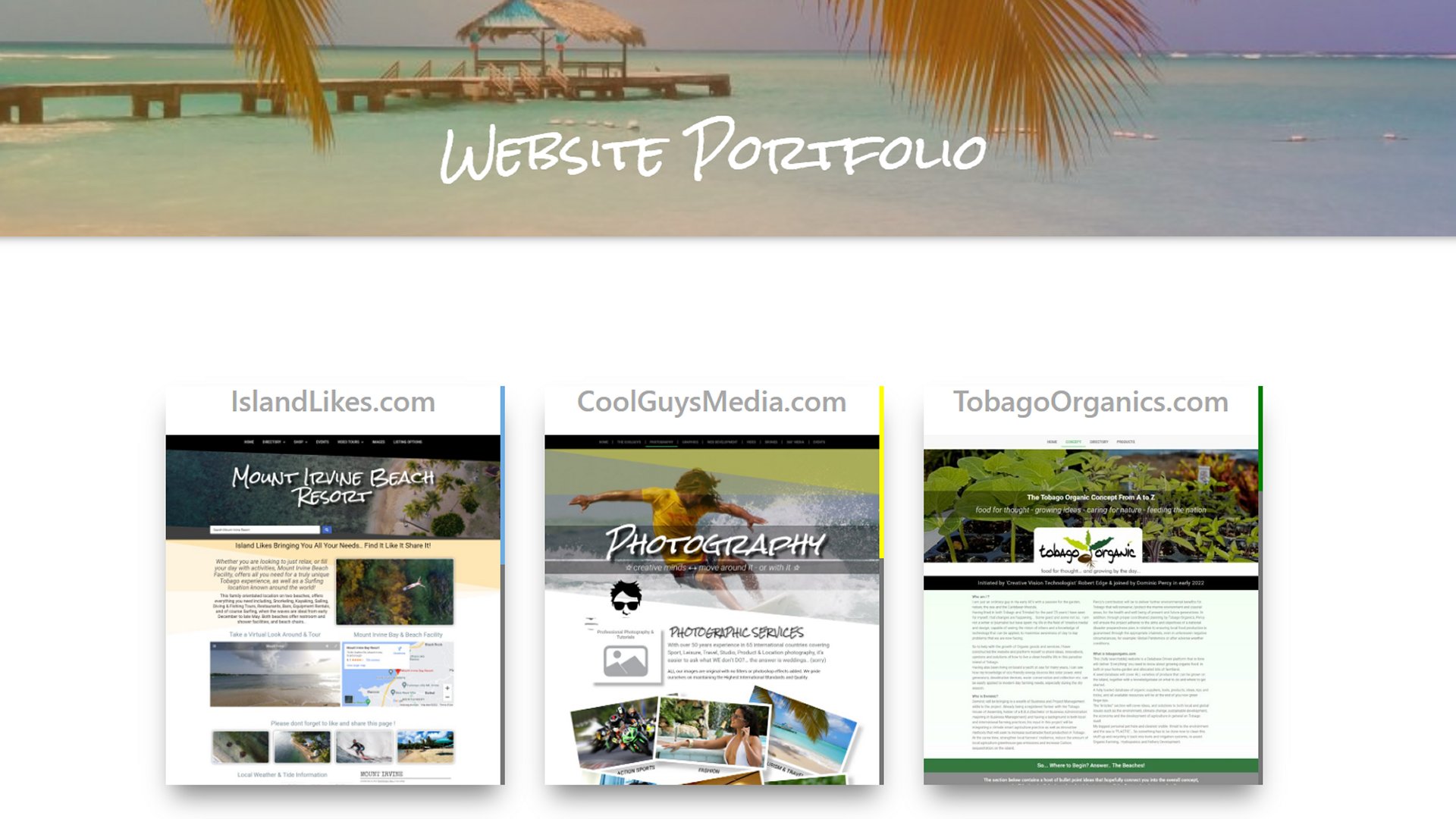
A Blur Zoom Hover Effect for block panels and images. This effect can be added to any column layout or panel where hover content zooms in with BG Colour change, while non selected content zooms out and blurs into the background
4.5/5 - (2 votes)